The modern user is growing more impatient with each passing day. They hate waiting for websites to load. The loading speed of your website can either make or break the user’s interest to stay on your website. Even a one-second delay in your website’s load time can affect your conversion rate and cause your current and potential customers to move to a competitor.
In today’s competitive landscape, you cannot afford to have an underperforming website. So to achieve SEO success and keep customers coming back to your website, optimize your site speed and user experience.

Core Web Vitals are Google’s page experience signals that are used to measure a website’s user experience. These signals measure how effectively users are able to interact with a website, how easily they are able to navigate through it, and what kind of results they receive.
In 2020, Google announced that Core Web Vitals and UX-related search signals such as mobile-friendliness and HTTPS encryption would become a ranking factor in mid-2021. What this means is that though the content is still king, the technical side of SEO will gain some more prominence once the rollout is complete.

There are three Core Web Vitals metrics
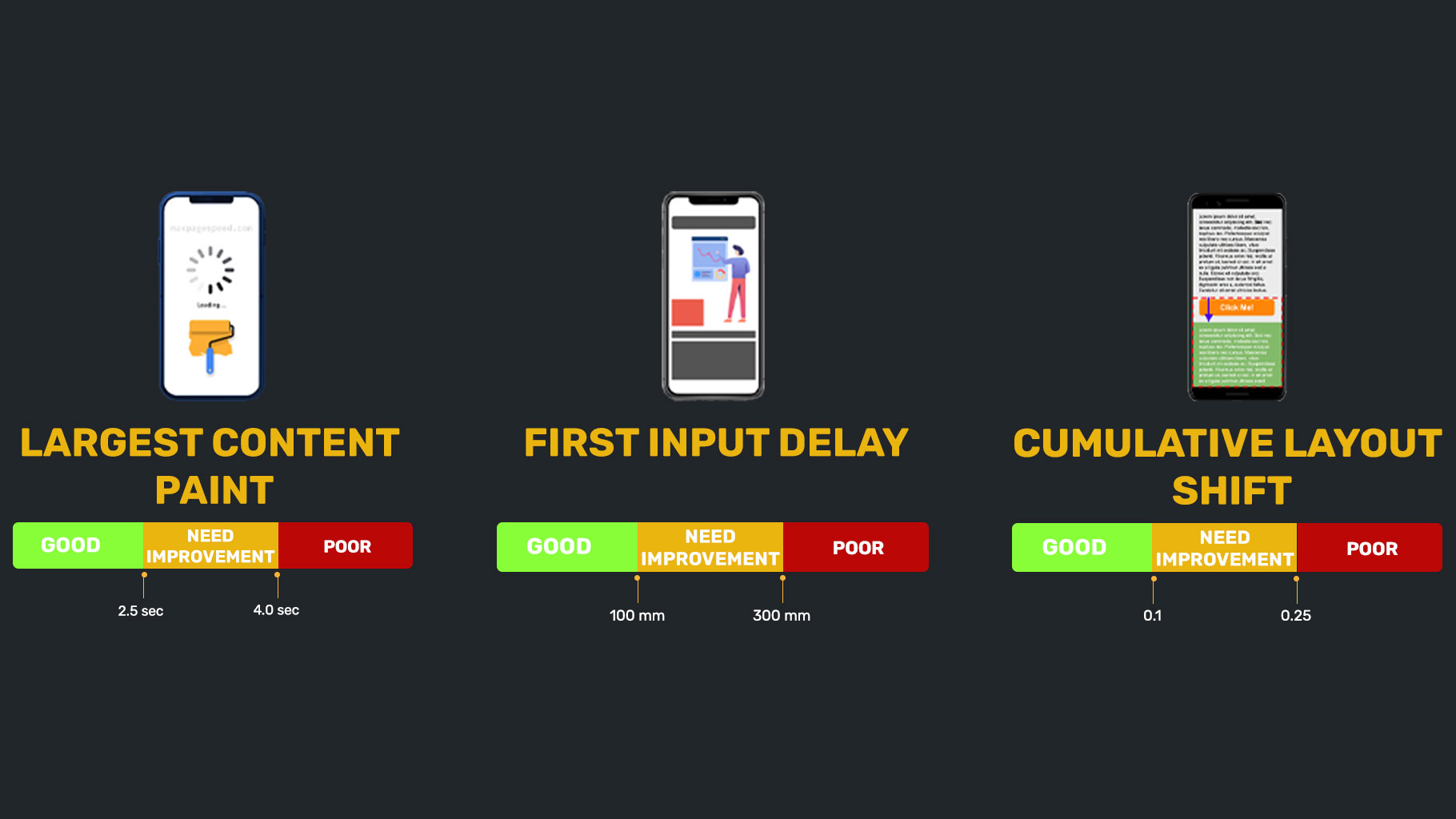
➢ Largest Contentful Paint: Largest Contentful Paint or LCP measures how fast the largest element (can be images, animation, videos, and texts) on your website loads and appears. The ideal site has an LCP of 2.5 seconds or less.
➢ First Input Delay: First Input Delay or FID measures the responsiveness of a website’s pages when a user interacts with the website for the first time (by tapping on a button or clicking on a link). The pages should have an FID of less than 100 milliseconds to provide a good user experience or a maximum of 300 milliseconds to avoid a “poor” score.
➢ Cumulative Layout Shift: Cumulative Layout Shift or CLS measures how often users experience sudden shifts in page content while the page is still downloading. Simply put, CLS measures how much of a page move unexpectedly and how frequently. If a page moves too much or too frequently, users can get frustrated and leave the website. The pages should maintain a CLS of less than 0.1 to provide a good user experience or a minimum of 0.25 to avoid a “poor” score.
These three core web vitals metrics measure the three important factors that affect website performance- load time, interactivity, and visual stability.
You can use tools such as Page Speed Insights, GT Metrix, and Google Search Console to measure your website’s Core Web Vitals. A High Core Web Vitals score means a good user experience. If your site is underperforming, move quickly to improve its CWVs.
Here are some tried and tested methods SEO consultants in dallas recommend to improve websites’ Core Web Vitals scores.

If your site has a poor FID score, your pages take more than 300 milliseconds to interact with users. Work with an SEO company in san jose to reduce the time between your browser execution JS code and pages.
Use as little memory as possible as whenever your website’s code requests the browser, it reserves a new memory, stopping the JavaScript. This could possibly slow down your website.
To speed up JavaScript execution, implement code splitting only to send the code your users need, get rid of unused codes, and minify and compress your code.

Images are one of the largest files on a website. Large images are usually the LCP for a website. Optimizing images is one of the most effective ways to speed up a website. Optimized images can make a world of difference to your website’s user experience.
Compress images before loading them. Be careful when choosing image formats, as they will determine the starting size of your images and the type and ratio of compression you can use.
Always match compression to media use. For example, if your website does not require high-quality images, consider using lossy compression.
If your server takes a long time to respond to requests, your SEO and UX will be impacted. Improving your server response time will improve every page load metric.
Test for slow server response with Time to First Byte. TTFB is an indicator of a server’s responsiveness. It measures the amount of time between creating a connection to the server and downloading the web page’s contents.
Your server’s response time should be below 600 milliseconds. Before you start:
Upgrade your hosting plan. Pick one that offers good performance at a fair price. Use the latest version of PHP. Replace dated hardware. Understand how your databases work to identify the areas that deserve attention. Work with your SEO consultant to improve the process your server uses to push files to clients.
Third-party scripts are a common cause of website performance issues. Are you sure your website needs ad scripts? Maybe the ads on your website load really slowly. Why not switch to a provider that uses optimized ad scripts? Or maybe try hosting scripts yourself?
Your scripts should load asynchronously or defer them to load at the last moment. This will allow your browser to build the page first before running the external script.
Autus Digital Agency is a leading SEO company in Houston. We are committed to helping businesses build a strong online presence.